I want to learn HTML and CSS, or maybe get a refresher on the current state of web technology—where should I start?

I want to learn HTML and CSS, or maybe get a refresher on the current state of web technology—where should I start?
This is a question I get asked often by planners. When I started planning, people express a desire to learn Geographic Information System (GIS). Today, people ask about coding and it signals a shift in our thinking around technology.

Every company and every government has a presence on the web these days. Every major planning project has a web component. Planners are turning to the web in order to share information with citizens or extend engagement activities to people who are unable to attend public meetings.
Knowing the basics of HTML and CSS and how they're used to create web pages is a skill that will always be useful. Just like knowing a foreign language, it's helpful in almost all professions including planning.
It's also a must-have in many "non-technical" fields these days such as communication, which is no longer just the realm of press releases. Today's communication professionals must A/B test, optimize, analyze, and develop landing pages. And communication plays an integral part in every planning project.
I’m not saying that everyone should learn how to code. I don’t pretend to be a programmer. In my view, some basic code literacy is enough and a must. Knowledge of programming and software development allowed me to create Civicly: A map-based platform for discovering what’s happening in your neighbourhood, suggesting improvements and re-imagining your city.
Almost every planning job today demands some knowledge of GIS. No matter how small your community, planners deal with geographic information on a daily basis. In my view, knowing enough of GIS to communicate clearly and effectively is typically plenty. Knowing a lot of GIS is typically a competitive advantage. Soon enough, knowing enough coding is also going to be a plus.

If anything, learning to code may just help your ability to solve problems creatively and effectively. And planning is all about solving complex problems – problems that don’t have an obvious answer and that can’t be Googled. Computational thinking is a skill that everyone should learn because coding is the art of telling a computer to perform complex tasks. Knowing how to code allows you to create virtual world within a computer where the only real limit on what is possible is your imagination. Even if you never become a professional software engineer or a programmer, you will benefit from knowing how to think this way. It will help you understand and master technology of all sorts and solve problems in almost any discipline.
The reality is that we live in the tech-powered environment. We live in a world that is dominated by software and we spend an incredible amount of time online. On average, Canadians spend almost 40 hours per month surfing the web. The use of mobile devices is the driving force. App usage account for over 80% of the time Canadians spend online with a mobile device.
Software is becoming a critical layer of our lives. And maybe one day, not knowing the language of computers will be as challenging as being illiterate. In the interim, if you want to improve how you tackle large problems, create models of the real world and design specific solutions (all of which is involved in planning), then learning basic coding is for you.
If you're already familiar with HTML and CSS and want to step it up a notch, knowing your way around Chrome DevTools is very useful. DevTools allows you to edit HTML and CSS right in your browser. Check out the official Chrome DevTools page for thorough instructions.
There are a lot of good video tutorials out there, both free and paid. Check out the following resources:
The Mozilla Developer Network, is a proponent of treating the web as hackable and modifiable by default. With tools like FireBug (Firefox) and the WebKit Inspector (Chrome and Safari), it's easy to look under the hood and see how most sites work.
If you're eager to learn to code so you can build your own websites or application to use during a project or a plan then by all means, dive in. If anything, the skills you will learn will equip you to think about the world in a whole new way, think creatively and solve complex problems.
If you liked this post, you might enjoy our 3Pikas/Civicly newsletter. Receive each new post delivered right to your inbox! Sign up here.
FULL STORY: Why Coding Can Teach Planners How To Be More Creative

Planetizen Federal Action Tracker
A weekly monitor of how Trump’s orders and actions are impacting planners and planning in America.

Restaurant Patios Were a Pandemic Win — Why Were They so Hard to Keep?
Social distancing requirements and changes in travel patterns prompted cities to pilot new uses for street and sidewalk space. Then it got complicated.

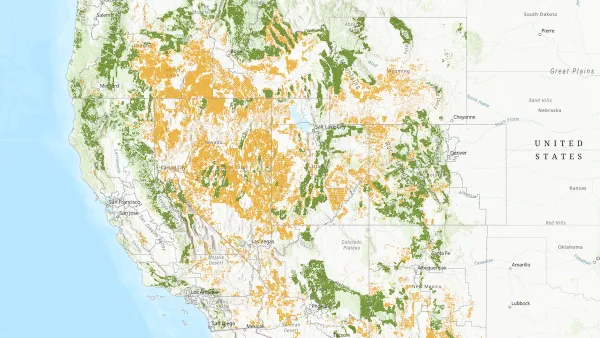
Map: Where Senate Republicans Want to Sell Your Public Lands
For public land advocates, the Senate Republicans’ proposal to sell millions of acres of public land in the West is “the biggest fight of their careers.”

Maui's Vacation Rental Debate Turns Ugly
Verbal attacks, misinformation campaigns and fistfights plague a high-stakes debate to convert thousands of vacation rentals into long-term housing.

San Francisco Suspends Traffic Calming Amidst Record Deaths
Citing “a challenging fiscal landscape,” the city will cease the program on the heels of 42 traffic deaths, including 24 pedestrians.

California Homeless Arrests, Citations Spike After Ruling
An investigation reveals that anti-homeless actions increased up to 500% after Grants Pass v. Johnson — even in cities claiming no policy change.
Urban Design for Planners 1: Software Tools
This six-course series explores essential urban design concepts using open source software and equips planners with the tools they need to participate fully in the urban design process.
Planning for Universal Design
Learn the tools for implementing Universal Design in planning regulations.
Heyer Gruel & Associates PA
JM Goldson LLC
Custer County Colorado
City of Camden Redevelopment Agency
City of Astoria
Transportation Research & Education Center (TREC) at Portland State University
Camden Redevelopment Agency
City of Claremont
Municipality of Princeton (NJ)